稍後看(kàn)官們可能會(huì)覺得(de)我說(shuō)的這幾點可能你們都(dōu)見(jiàn)過或者自(zì)己也(yě)在一(yī)些(xiē)項目中(zhōng)運用起來,沒錯,沒見(jiàn)過就(jiù)不(bù)叫趨勢, 哈哈!而将這些(xiē)東西進行總結然後運用在自(zì)己今後的設計(jì)中(zhōng),這樣我們才能緊跟潮流并逐漸引領潮流,否則将隻是走馬觀花(huā)。
我們通過幾個(gè)網站以及看(kàn)官記憶中(zhōng)的網站一(yī)起探索吧(ba),雖是管中(zhōng)窺豹,但趨勢可見(jiàn)一(yī)斑!
一(yī)、平面設計(jì)在網頁設計(jì)中(zhōng)的崛起
以前我們可能會(huì)覺得(de)平面設計(jì)和網頁設計(jì)以及UI設計(jì)有很(hěn)大的區别,會(huì)平面設計(jì)的人(rén)可能未必能做(zuò)好網頁設計(jì),但這樣的觀念是時候革新了。實際上好的平面設計(jì)師會(huì)将自(zì)己的平面設計(jì)功底融合到網頁設計(jì)當中(zhōng),如果我們在學網頁設計(jì)的時候隻是參照(zhào)網站設計(jì),那我們永遠(yuǎn)無法突破。
不(bù)論是用平面設計(jì)作為背景也(yě)好,或者是用平面設計(jì)的元素作為網頁控件(jiàn)或者裝飾也(yě)好,實際上好的平面設計(jì)會(huì)大大提高網站的視覺沖擊力。所以未來的UI設計(jì)師也(yě)必須是一(yī)個(gè)不(bù)錯的平面設計(jì)師了,或者統稱為視覺設計(jì)師,加油!
GROBA
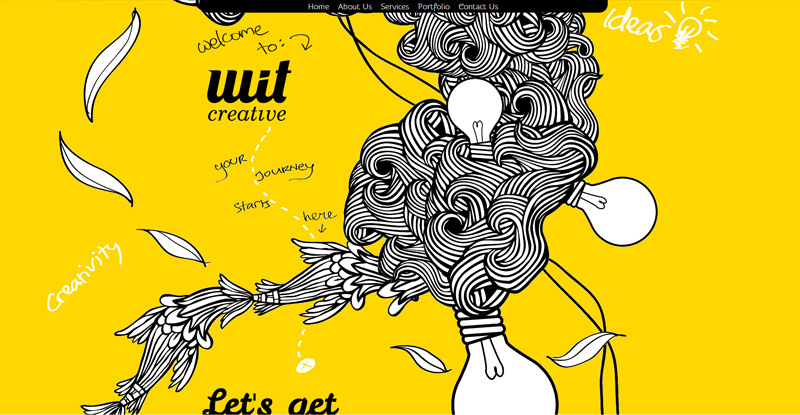
WIT
二、全屏首頁(首頁大圖、視頻(pín)背景、特效背景、交互式首頁)
全屏首頁是一(yī)種歡迎頁面或者著(zhe)陸頁的形式,當前網站五花(huā)八門,能在第一(yī)時間內(nèi)傳達網站或企業(yè)的精神并吸引用戶繼續浏覽的重任逐漸落在了這個(gè)全屏首頁的肩上。不(bù)論是圖片背景還是視頻(pín)背景,視覺沖擊力和痛點抓取力度成為了首頁的重任,這也(yě)是篩選潛在客戶的一(yī)個(gè)方式。首屏的文案也(yě)尤為重要。
(1)首頁大圖背景
首頁大圖的形式相(xiàng)信大家都(dōu)不(bù)陌生(shēng)了,通常都(dōu)是高質量的攝影圖片,或者在純色背景上的産品圖片等等。優勢不(bù)言而喻,那就(jiù)是具有很(hěn)棒的視覺傳達效果和沖擊力。而且随著(zhe)網速的不(bù)斷提升,幾秒內(nèi)加載一(yī)個(gè)百K的高清背景對用戶來說(shuō)不(bù)是什麼問(wèn)題。優設網曾推薦過許多高清圖庫站,稍加搜索便可找到。
(2)首頁視頻(pín)背景
使用視頻(pín)作為首頁的背景在視覺上更加具有沖擊力,好的視頻(pín)宣傳片更是為網站如虎添翼。但是缺點亦較為明(míng)顯,目前國(guó)內(nèi)網速相(xiàng)對仍然較慢(màn),(即便是30M的光(guāng)纖,在很(hěn)多地(dì)(dì)方其實都(dōu)是共享網速,高峰期看(kàn)個(gè)在線視頻(pín)都(dōu)會(huì)卡),而視頻(pín)背景通常都(dōu)是網頁打開(kāi)即直接播放的,在網速達不(bù)到一(yī)定标準的情況下(xià),視頻(pín)會(huì)卡頓播放,體(tǐ)驗很(hěn)差。而且為了讓視頻(pín)播放流暢,實際上很(hěn)多網站的視頻(pín)都(dōu)是壓縮成成分辨率比較低(dī)的視頻(pín),清晰度和圖片相(xiàng)差較大。希望以後能出現視頻(pín)緩沖或者預加載技術等方式來提升整個(gè)浏覽效果,關鍵還是網速。
JONAS ERIKSSON
該網站視頻(pín)背景就(jiù)相(xiàng)當具有震撼力,快(kuài)速将自(zì)己的作品展示給觀衆,讓觀衆充滿好奇。
(3) HTML5特效背景
我們以粒子特效背景為例。相(xiàng)對于視頻(pín)背景而言,使用新的網絡語言制(zhì)作的背景在加載速度、成像質量等方面都(dōu)優于視頻(pín)背景,而且特效背景也(yě)具有很(hěn)棒的視覺體(tǐ)驗。
FiberSensing
(4)交互式首頁
交互式首頁指的是在網頁上做(zuò)一(yī)些(xiē)可以用鼠标或者鍵盤控制(zhì)的元素來與用戶發生(shēng)互動,這樣用戶在首頁停留的時間會(huì)更久,同時卻很(hěn)享受這個(gè)過程,提高用戶體(tǐ)驗的同時提升網站的趣味性和企業(yè)形象。交互式頁面設計(jì)經常會(huì)運用到諸多HTML5或者CSS3技術,比如前面提到的粒子特效。
Suanier
鼠标可控制(zhì)轉盤,且通過不(bù)同的轉向透視與錯位形成了立體(tǐ)的層次效果。
三、全屏富式導航
傳統網頁設計(jì)中(zhōng),導航菜單一(yī)般會(huì)放置在頁面頂部或者側面,但越來越多的電腦端網站卻将菜單全部隐藏在漢堡圖标中(zhōng)。
這種設計(jì)起初隻是導航,稱之為“全屏導航”;而到後期,随著(zhe)設計(jì)的革新和創意的加入,這個(gè)頁面的內(nèi)容也(yě)越來越豐富,頁面加入了社交媒體(tǐ)的鍊接,加入了聯系方式,甚至有的還加入了留言闆等等,我們稱之為“全屏富式導航”。
這種形式的導航在用戶體(tǐ)驗上其實還是有些(xiē)風險的,因為多了一(yī)次點擊,而且會(huì)導緻很(hěn)多用戶忽略細節性內(nèi)容,難以達到最優設計(jì),而這種菜單通常也(yě)需要建立在用戶對漢堡菜單的标志具有相(xiàng)當的熟悉程度基礎之上。目前,我們建議使用這種菜單的網站會(huì)有一(yī)個(gè)引導性的提示來告知用戶更多信息的入口,或者除了菜單一(yī)個(gè)入口外增加其他(tā)(tā)入口。用戶體(tǐ)驗的一(yī)個(gè)準則是将用戶需要的信息主動呈遞給用戶或是能讓用戶在三次點擊內(nèi)找到自(zì)己需要的信息,所以這種隐藏在一(yī)個(gè)圖标裡的菜單目前還是略有風險。不(bù)過這種風險會(huì)随著(zhe)普及程度降低(dī)。
四、三維視覺效果的崛起
這一(yī)點将對網頁設計(jì)師提出了更高的要求,網頁設計(jì)中(zhōng)會(huì)融入産品的三維動态展示,這可能會(huì)要求網頁設計(jì)中(zhōng)包含UI與交互設計(jì)、工(gōng)業(yè)設計(jì)與渲染、視頻(pín)剪輯、精通HTML5的前端等等。也(yě)正是因為這種設計(jì)門檻較高,所以增長(cháng)速度較慢(màn);但随著(zhe)産品專題站的爆炸式增長(cháng),在産品介紹裡使用三維已成為越來越多的網頁設計(jì)師的選擇。
實現三維預覽效果的方式很(hěn)多,有的是通過WebGL技術,有的是通過鼠标控制(zhì)視頻(pín)播放的技術,也(yě)有許多三維動态展示其實是多張不(bù)同角度的圖片拼接而成,一(yī)幀一(yī)幀進行播放。
BLIZEYEWEAR
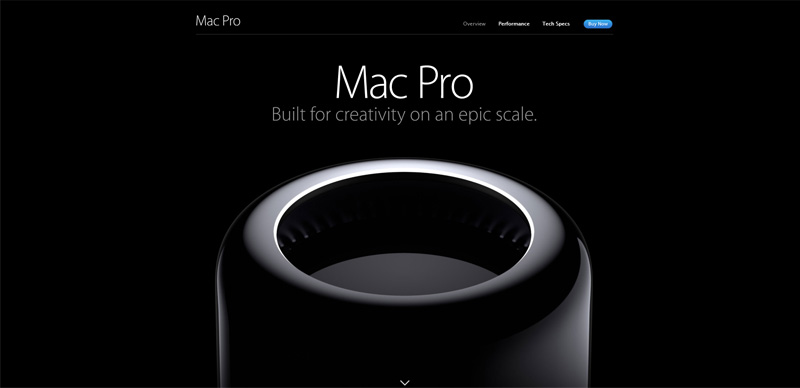
MAC PRO
五、動效将更加普及和廣泛
期初,網站動效會(huì)集中(zhōng)在頁面內(nèi)部的元素,而随著(zhe)網頁技術和創意的不(bù)斷發展,動效在網頁中(zhōng)變得(de)無處不(bù)在。單頁面網站中(zhōng)浏覽模塊之間的切換不(bù)再局限于單純的推動切換或漸變切換;而多網頁的網站網頁之間的切換也(yě)變得(de)更加柔和,通過不(bù)同頁面關閉和打開(kāi)之間動畫(huà)效果的銜接,你會(huì)以為你從頭到尾都(dōu)在一(yī)個(gè)網頁上。
頁面內(nèi)部元素的動效,大至banner小至一(yī)個(gè)button,鼠标懸浮或者焦點的改變,這些(xiē)元素都(dōu)融入了太多豐富的動效。甚至于GIF動圖也(yě)在網頁中(zhōng)逐漸崛起以補充一(yī)些(xiē)代碼難以實現的動效。
前面提到的網站中(zhōng)多數都(dōu)有精緻的動效哦。
DIVI(wordpress)
該網站就(jiù)是通過GIF實現的一(yī)些(xiē)頁面中(zhōng)展示性的動效。
JOHO’s
其實我們提過的很(hěn)多特效都(dōu)在該網站得(de)到了體(tǐ)現,運用了大量的網頁新技術,比如WebGL技術、序列幀動畫(huà)……尤其在頁面切換時的動效。
六、單頁網站走勢繼續上升
同樣,随著(zhe)網速以及網絡技術的上升,單頁式網站依舊(jiù)呈現上升趨勢,這種網站最顯著的優勢是信息不(bù)容易遺漏,如果訪問(wèn)一(yī)個(gè)站點通過點擊又點出了許多子站或者網頁,而這些(xiē)網頁和主頁之間的邏輯比較混亂或者不(bù)能一(yī)目了然,那這個(gè)網站的浏覽體(tǐ)驗一(yī)定是很(hěn)差的。而單頁網站解決了這個(gè)問(wèn)題,你看(kàn)到的或者跳(tiào)轉的頁面,其實還都(dōu)是在這一(yī)個(gè)頁面上。而AJAX異步加載等技術也(yě)解決了龐大單頁網站的加載速度問(wèn)題。
AQUATILIS
點擊頁面中(zhōng)的按鈕,新的內(nèi)容将會(huì)将原來的頁面向左推動,關閉後恢複原來的位置,就(jiù)好比左側的頁面是一(yī)個(gè)時間軸,而你則挨個(gè)浏覽軸上的內(nèi)容,用戶體(tǐ)驗很(hěn)贊。
七、網頁音效
越來越多的網頁設計(jì)會(huì)在頁面中(zhōng)加入一(yī)些(xiē)音效,可以是網頁背景音效,也(yě)可以是頁面滾動音效,也(yě)可以是焦點改變時元素的音效。而這些(xiē)音效共同的特點是都(dōu)很(hěn)精緻輕微(wēi),輕輕點綴,就(jiù)像轉動保險櫃旋鈕發出的聲音一(yī)樣,清脆悅耳。這樣不(bù)會(huì)給浏覽者增加無謂的困擾。而越來越多的浏覽器為了防止用戶被困擾,增加了關閉當前頁面音效的功能。
MY/STATIC/SELF
不(bù)過這個(gè)網站的音效并不(bù)柔和悅耳,是一(yī)種酷酷的恐怖的科技感
八、移動優先的響應式設計(jì)繼續盛行
響應式設計(jì)已經是老(lǎo)生(shēng)常談了,相(xiàng)信大家都(dōu)清楚什麼是響應式設計(jì)。之前很(hěn)多人(rén)也(yě)分析過響應式設計(jì)的利與弊,我也(yě)不(bù)再贅述。
很(hěn)多國(guó)內(nèi)的網站在建站之初不(bù)會(huì)選擇響應式設計(jì),原因也(yě)是比較符合我國(guó)國(guó)情的,流量少(shǎo)、網速慢(màn)、4G普及程度不(bù)夠等諸多原因,導緻我們在手機端浏覽一(yī)個(gè)響應式的企業(yè)網站的時候會(huì)耗用較長(cháng)時間的加載,而根據5秒原則,用戶5秒內(nèi)打不(bù)開(kāi)一(yī)個(gè)網站,就(jiù)會(huì)選擇關閉。目前國(guó)內(nèi)BAT的網站基本還是移動和電腦分開(kāi)設計(jì),而國(guó)內(nèi)很(hěn)多建站公司的響應式企業(yè)建站,也(yě)含有一(yī)部分噱頭在內(nèi)。
不(bù)過,響應式設計(jì)在國(guó)際和國(guó)內(nèi)卻依舊(jiù)穩步上升,随著(zhe)智能手機技術的不(bù)斷革新,移動端的上網用戶已經逐漸追擊電腦上網用戶,而中(zhōng)國(guó)移動網名的數量在世界上是領先的。移動端網站的設計(jì)越來越被重視,而響應式設計(jì)正是一(yī)個(gè)不(bù)錯的解決方案。
九、中(zhōng)文網站中(zhōng)矢量字體(tǐ)的使用逐漸上升
我們經常在國(guó)外的網站上看(kàn)到網站內(nèi)使用一(yī)套字體(tǐ)作為自(zì)己的網站字體(tǐ),即使用戶本地(dì)(dì)沒有這個(gè)字體(tǐ),網站也(yě)會(huì)很(hěn)輕易加載到字體(tǐ)并在浏覽器中(zhōng)運用。而縱觀中(zhōng)文網站,90%以上的網站內(nèi)字體(tǐ)不(bù)是宋體(tǐ)就(jiù)是微(wēi)軟雅黑,想用幾個(gè)不(bù)一(yī)樣的字就(jiù)得(de)做(zuò)成png圖片,原因很(hěn)簡單,中(zhōng)文字庫太大。一(yī)套Helvetica标準字體(tǐ)大小是81.68KB,而一(yī)套微(wēi)軟雅黑常規體(tǐ)大小是20.5MB,你難道(dào)要用戶打開(kāi)網頁時加載20.5MB的數據嗎?
但是随著(zhe)中(zhōng)文在線字庫的崛起以及在線制(zhì)作矢量圖标字體(tǐ)工(gōng)具的發展,包括字蛛計(jì)劃,我們可以使用矢量素材作為我們的字體(tǐ)了,而不(bù)僅限于矢量圖标。
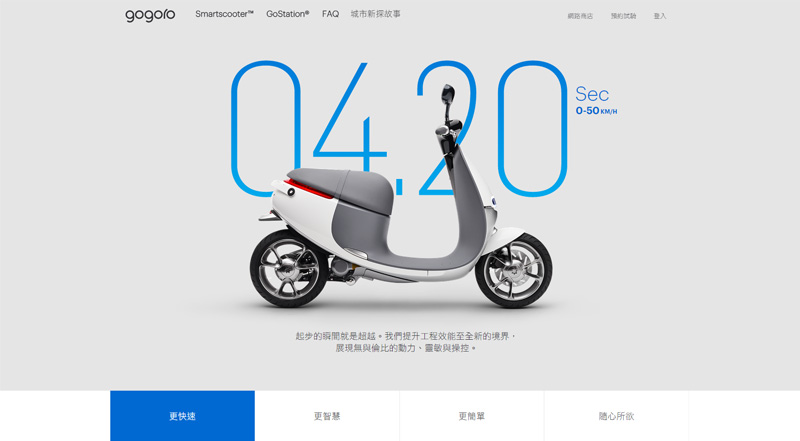
GOGORO
先說(shuō)這麼多,後期慢(màn)慢(màn)補充吧(ba)。
相(xiàng)關标簽:
容慧科技提供鄭州APP開(kāi)發 、鄭州APP定制(zhì)開(kāi)發、鄭州手機軟件(jiàn)開(kāi)發等服務,是一(yī)家 鄭州APP開(kāi)發公司 。
如果您也(yě)有APP開(kāi)發需求,請(qǐng)聯系産品經理。
撥打電話:13253605338
13253605338
( 點擊複制(zhì) )